
De 8 webdesign trends voor 2017
Virtual Reality
Virtual Reality, ook wel ‘VR’ genaamd, is een begrip waarvan je waarschijnlijk al eerder gehoord hebt. Het fenomeen wordt omschreven als een omgeving die door computers wordt geschetst. Hierbij ondervindt de gebruiker een levensechte ervaring, die meestal interactief is. Door middel van virtual reality kan de gebruiker de omgeving bekijken en manipuleren, door het gebruik van een fysieke bril, die je afsluit van de wereld om je heen.

Augmented Reality
Augmented Reality, ook wel ‘AR’ genaamd, is een begrip waarvan je wellicht nog niet eerder hebt gehoord. Augmented Reality lijkt op ‘VR’, maar is toch even anders. Deze vorm verbindt namelijk de virtuele wereld en de realiteit met elkaar. Wanneer het begrip vertaald wordt, betekent het namelijk ‘verrijkte werkelijkheid’. Dit begrip is dus een combinatie van de werkelijkheid, en met een virtuele verrijking of toevoeging.
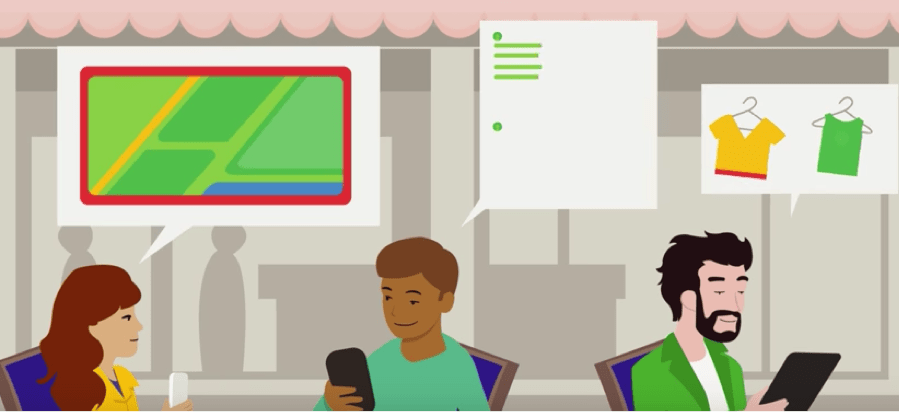
Denk hierbij aan een shopping window, waarbij je jezelf op een camera ziet, en jezelf kan omkleden met verschillende kledingstukken die verwerkt zijn in de window. Hier wordt de zogenoemde verrijkte werkelijkheid toegevoegd aan de realiteit die je zelf waarneemt.
Bij augmented reality wordt er ook vaak gebruikgemaakt van Google Glass, waarbij de werkelijke wereld wordt gecombineerd met verrijkte content.
360 graden beelden
Tegenwoordig is het mogelijk om 360 graden beelden te implementeren, ook op jouw website. Met behulp van apparatuur die draait, kan je bijvoorbeeld de binnenkant van jouw bedrijf filmen, en deze plaatsen op je website. Ook is het mogelijk om Google Maps Business View te implementeren. Wij bieden deze functie ook aan voor jouw bedrijf, en regelen het gehele proces. Neem gerust contact op voor meer informatie.
Atomic design
Deze ontwerpmethode zal dit jaar steeds meer de revue passeren, waarbij verschillende onderdelen een geheel vormen. Oftewel atomen die een molecuul vormen. Nu denk je vast, wat bedoel je daar precies mee?
Een atoom wordt hier gekenmerkt als een los onderdeel. Stel we nemen de complete zoekbalk van 53 Graden Noord, dan zien wij deze molecuul:

Dit geheel is opgebouwd vanuit verschillende atomen, namelijk:
- Een tekstveld
- De tekst: “zoeken”
- Het icoon (vergrootglas)
Vroeger zag een zoekbalk er erg standaard uit, en bevatte het bijvoorbeeld geen iconen. Door middel van een combinatie van moleculen wordt dit atoom gevormd. Atomic design is geen design, maar een manier van designen. Het is een bepaalde manier van ontwerpen.
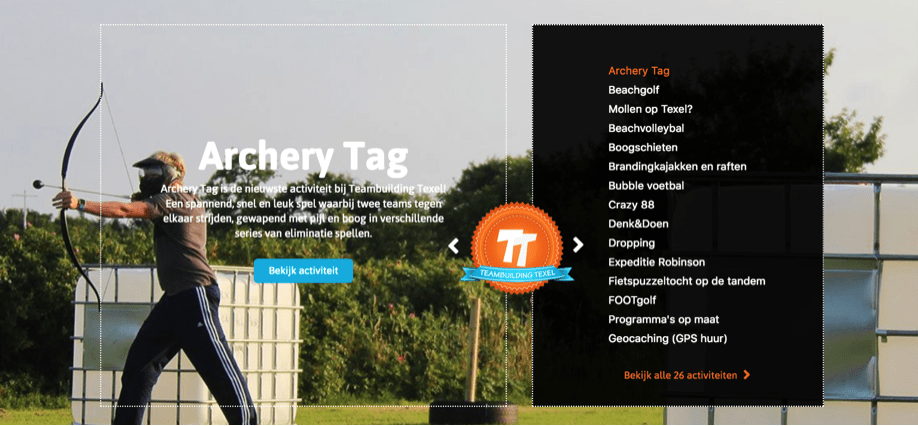
Nog een voorbeeld:
Het onderstaande blok (molecuul), is opgebouwd door verschillende atomen. Het blok bevat namelijk de atomen tekst, navigatie en afbeeldingen.

Geometrische vormen
Geometrische patronen zijn in 2017 helemaal in, en op onze eigen website worden ze ook gebruikt! Je ziet het bij allerlei merken, waarbij zij door middel van deze vormen een strakke en verzorgde uitstraling willen laten zien. De doelgroep komt voor een beleving op jouw website, dus zorg dat het er strak uitziet.
In de afbeelding die rechts is weergegeven, vallen er verschillende vormen te zien die een fraai design aan de website toevoegen. Geometrische vormen komen vaak voor in een dergelijk design, waarbij er wordt gelet op het terug laten komen van vormen die de website vormgeven.
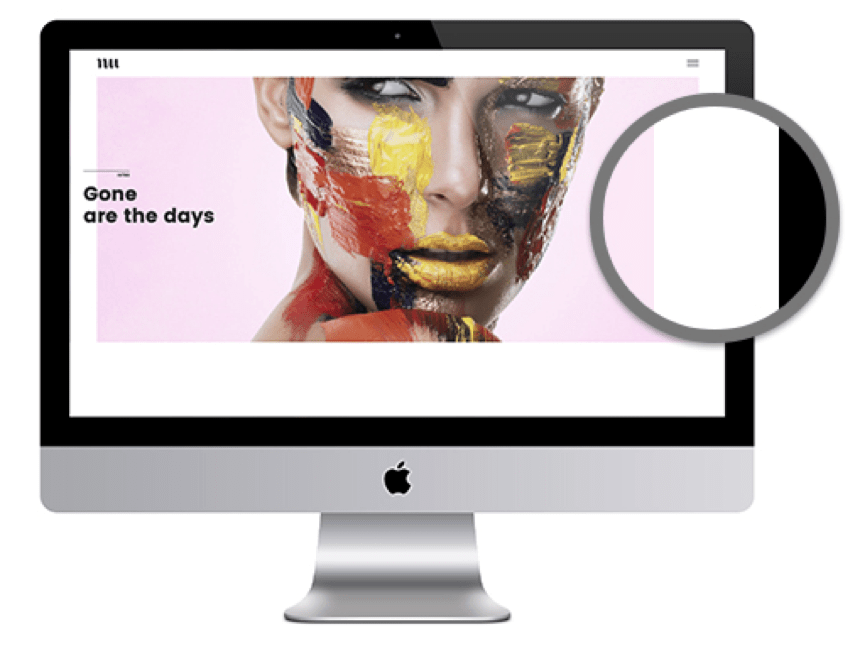
Witte kaders
Een andere trend, die je steeds vaker ziet voorkomen, is een wit kader om de website heen. Naast dat het overzicht biedt, ziet het er artistiek uit, en is dit bijvoorbeeld uitermate geschikt voor een presentatiewebsite. Om een voorbeeld te noemen: ZARA, de Spaanse modeketen, gebruikt de dergelijke witte kaders. Er zijn weinig websites die deze trend gebruiken, het onderscheidt jouw website dus ten opzichte van de rest!

Geanimeerde video’s
Het is tegenwoordig erg populair om geanimeerde videos te maken. Een verhaal komt goed over wanneer de boodschap helder, uniek en aantrekkelijk is. Een animatie helpt hierbij, omdat op een speelse manier een doeltreffend verhaal wordt verteld.

Visuele informatie wordt door ons brein een stuk makkelijker opgenomen en begrepen dan tekst. Deze vorm van uitleg wordt ook wel uitleganimatie genoemd.
SVG-afbeeldingen
Een scalable vector graphic afbeelding is een bestandformaat die gebaseerd is op XML, voor statische en dynamische vectorafbeeldingen. Dergelijke bestandtypes zorgen ervoor dat je afbeeldingen op ieder scherm haarscherp zijn.
Dit is verschijnsel is voornamelijk handig wanneer iemand gebruikmaakt van retina of amoled schermen.

In de afbeelding zie je het logo van Google, in SVG-formaat.
Reacties
Reageer op dit bericht